Table Of Content
Have you heard that Google has added INP to Search Console?
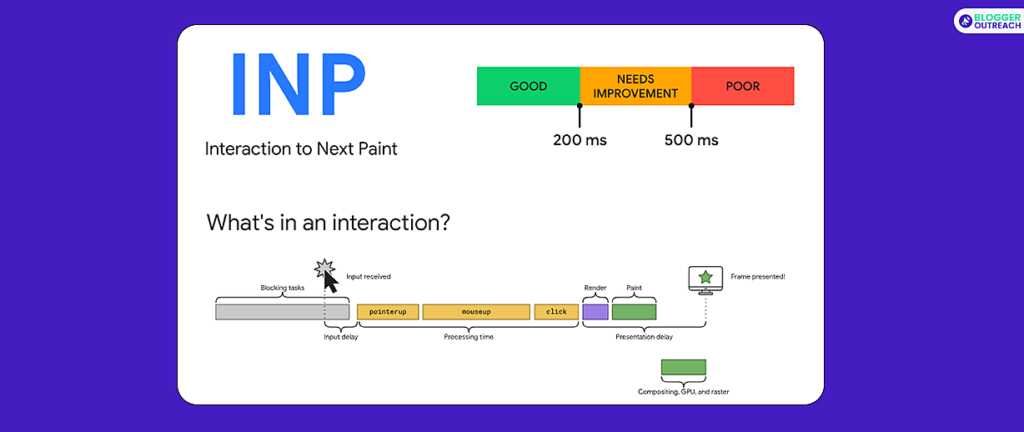
What is INP? It stands for Interaction to Next Paint. It comes under Core Web Vitals.
INP is a metric that gauges the overall responsiveness of a page. An INP value is the longest interaction that has been recorded without taking into account outliers.
The web giant released a report within Search Console.
The aim is to see your performance within Search Console.
This new report is basically an alarm for site owners. Get ready and plan for the new change.
Would you like to see a sample report?
INP will substitute First Input Delay (FID) as a core web vital in March 2024. Below is what Google has added.

Difference Between INP And FID: INP considers all interactions on a page, whereas FID only considers the first interaction.
Hold on! Let’s bring more light into INP.
Google has shared a video regarding Good responsiveness and bad responsiveness. Check it out:
How Do You Determine A Good INP Score?
Let’s see what Google has to say on this.
“Pinning labels such as “good” or “poor” on a responsiveness metric is difficult. On one hand, you want to encourage development practices that prioritize good responsiveness. On the other hand, you must account for the fact that there’s considerable variability in the capabilities of devices people use to set achievable development expectations.
To ensure you’re delivering user experiences with good responsiveness, a good threshold to measure is the 75th percentile of page loads recorded in the field, segmented across mobile and desktop devices:
- An INP below or at 200 milliseconds means that your page has good responsiveness.
- An INP above 200 milliseconds and below or at 500 milliseconds means that your page’s responsiveness needs improvement.
- An INP above 500 milliseconds means that your page has poor responsiveness.”

Point To Remember: